↓アニメート機能を使った動き


動画アニメーションを作ろう

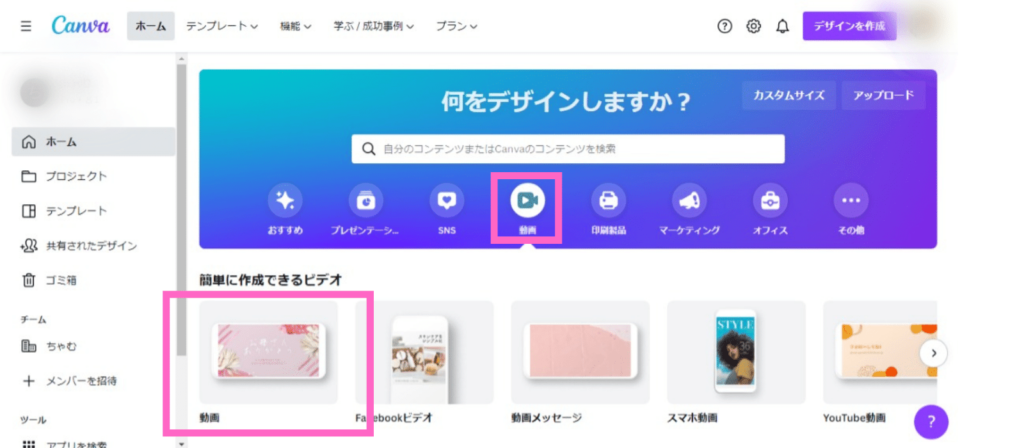
右上の「デザインを作成」から「動画」を選択するか、動画アイコンをクリックして「動画」を選択します。

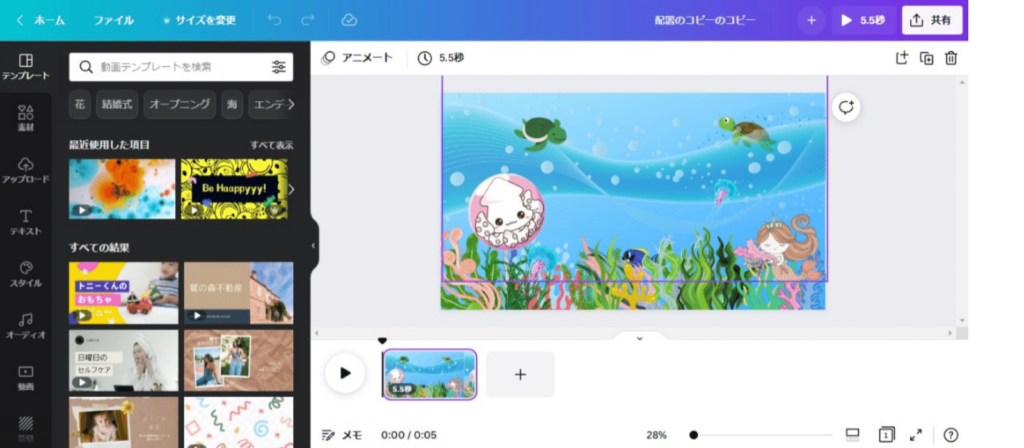
キャンバスに画像を作り込んでいきます
しっかり作り上げたらアイコンを動していきましょう

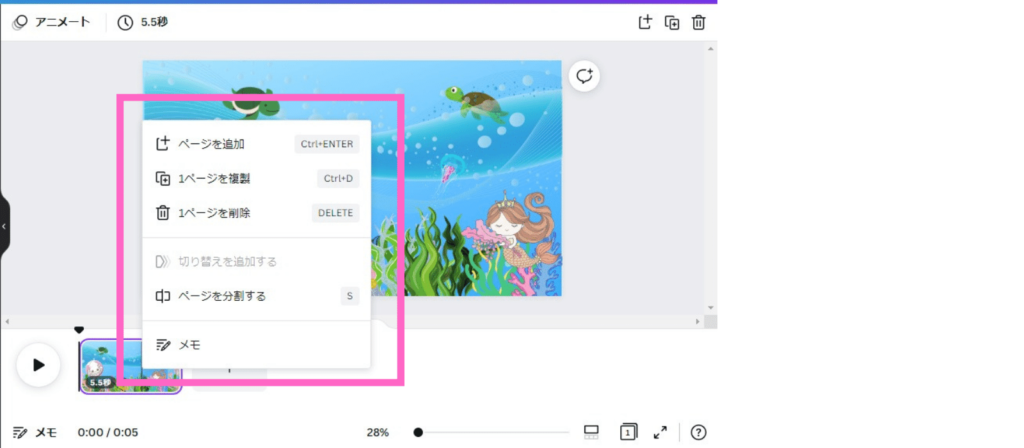
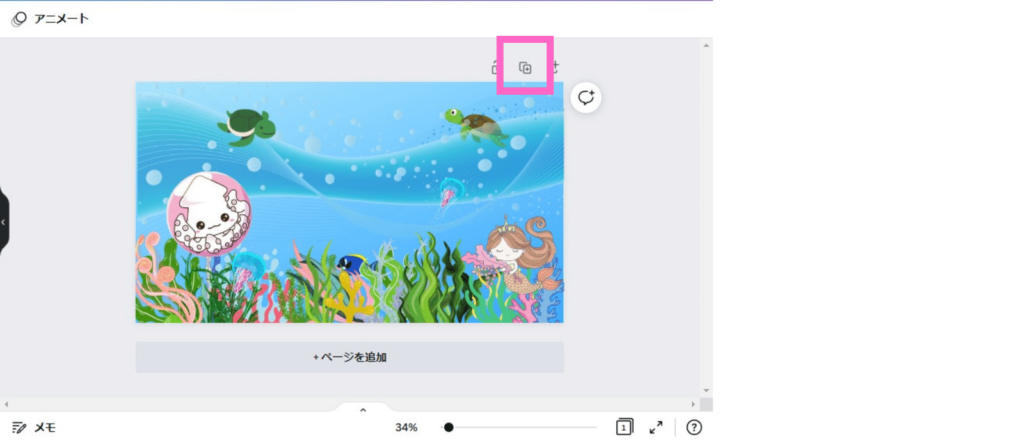
右クリックして「1ページを複製」をクリック

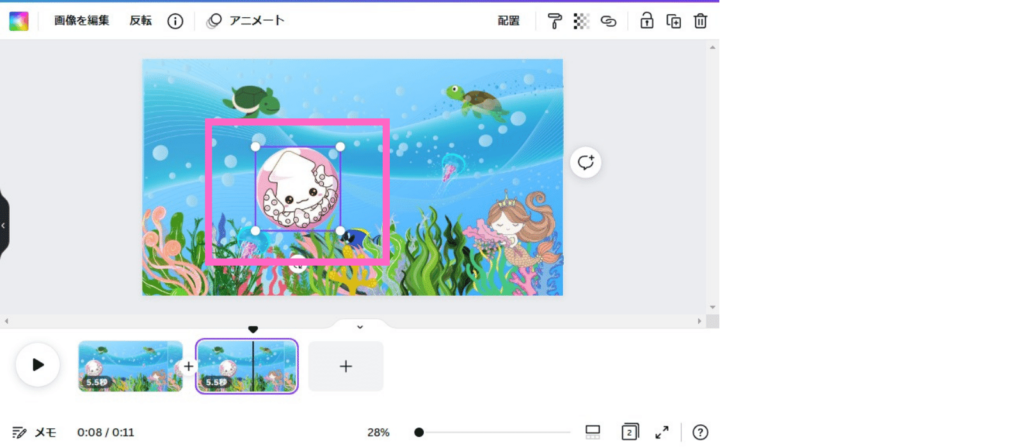
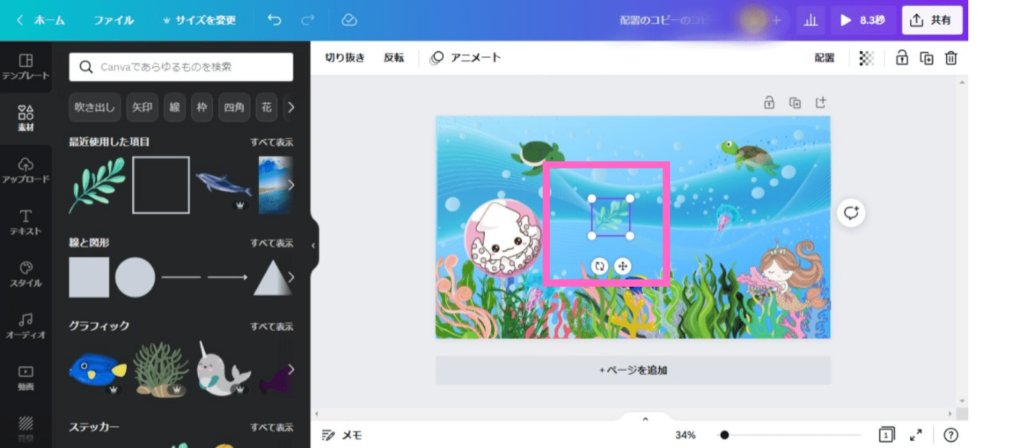
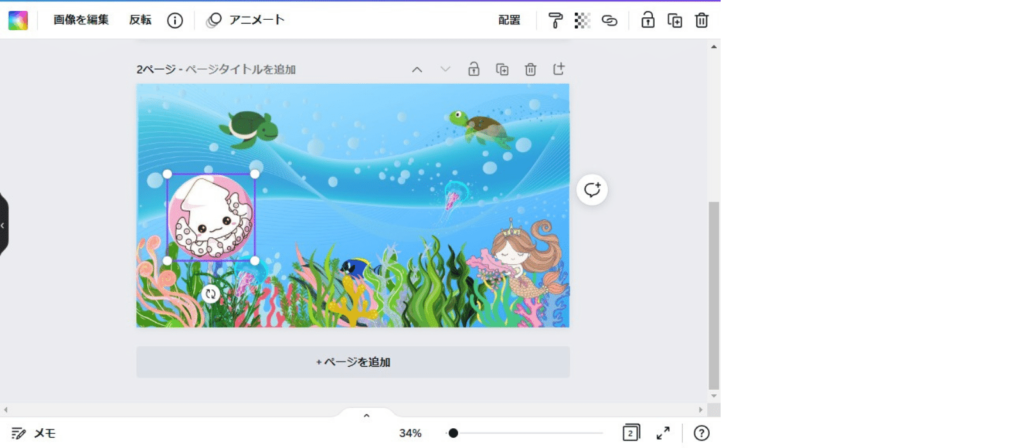
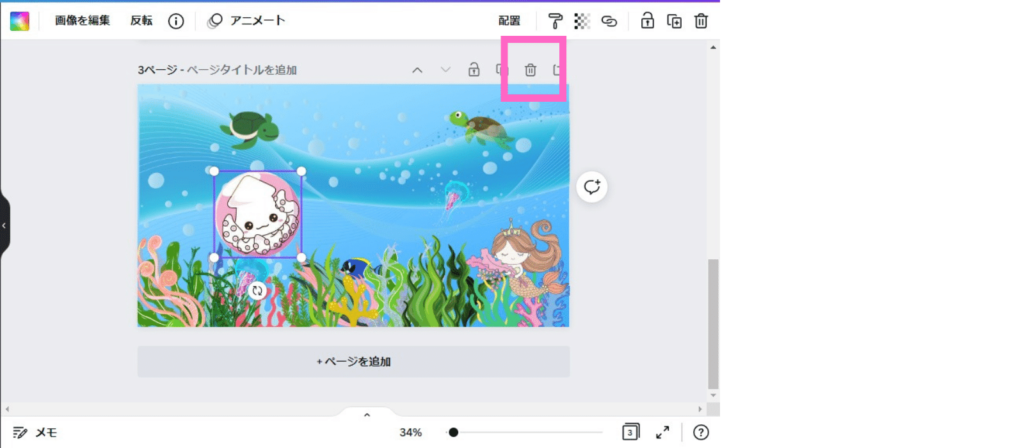
2ページ目のアイコンをクリックしてアイコンを動かします

少し右にアイコンを動かしました

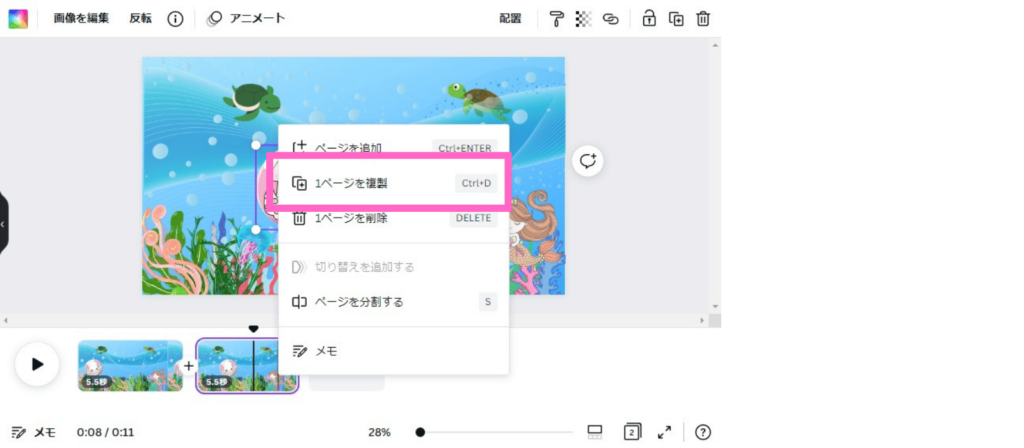
3ページ目もアイコンを動かして、右クリックして複製してアイコンを動かす
これを繰り返します
切り替えをする

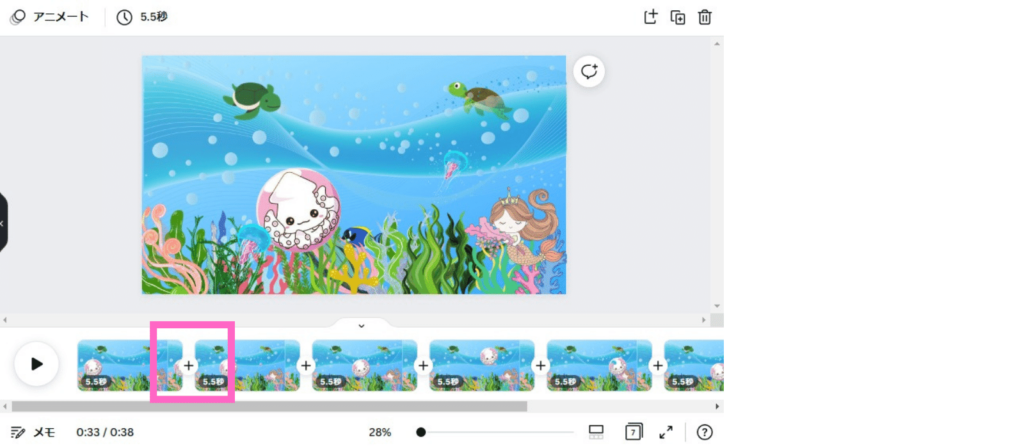
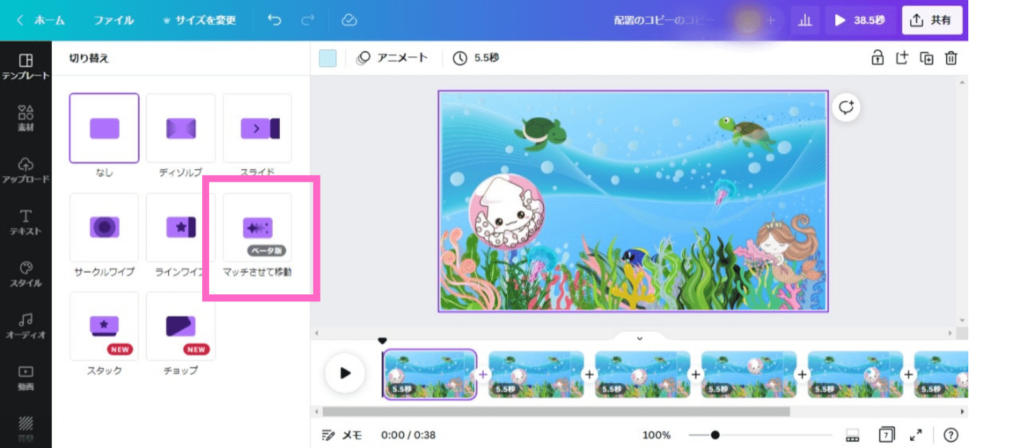
動画と動画の間の「+」をクリックして「切り替えを変更する」をクリック

「マッチさせて移動」をクリック

全ての「+」を「マッチさせて移動」に切り替えます
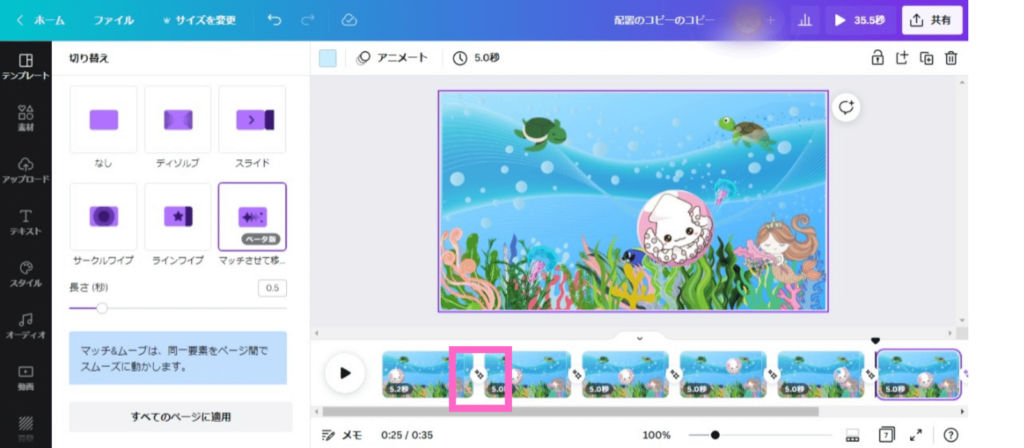
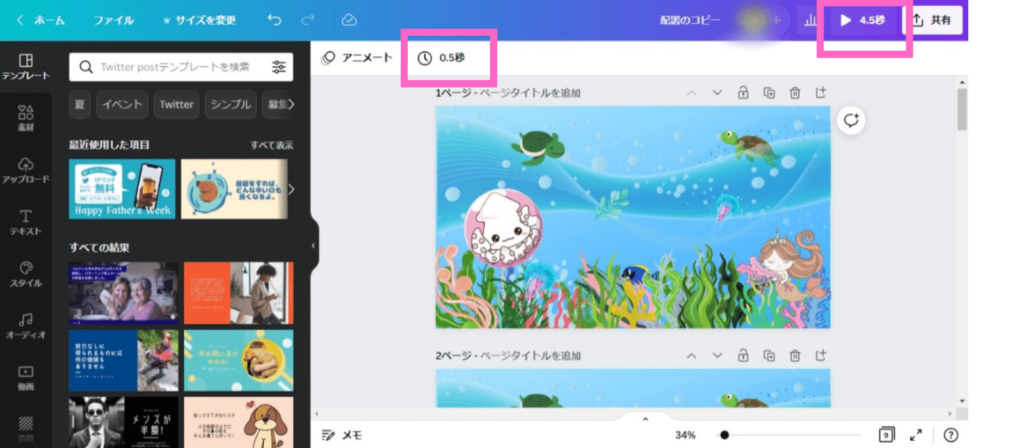
時間を調整する(早送り)

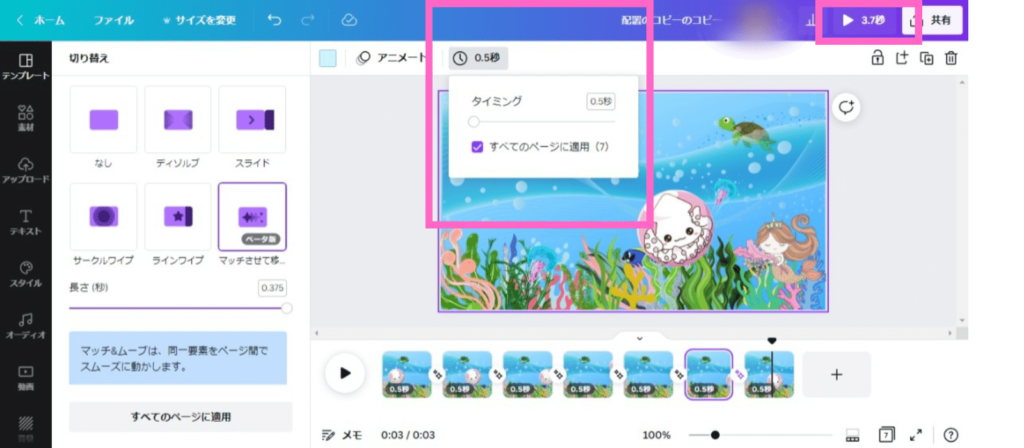
時計アイコンをクリックして時間を調整します。
すべてのページを同じ秒数にしたい場合はチェックマークを付けましょう。

完成です!!

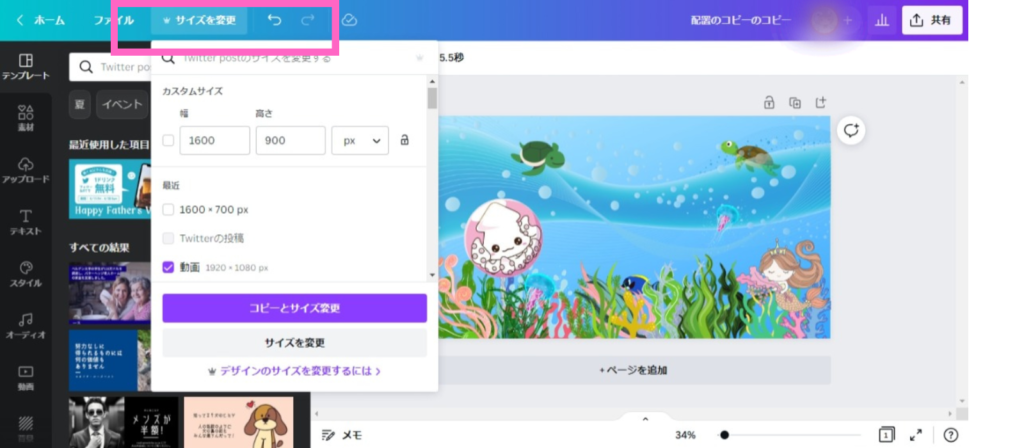
画像を動画に変更する方法

こちらの「サイズを変更」をクリックして「動画」を選択するだけです。
CanvaProを契約している方はどんどん使いましょう!!
CanvaProは30日間の無料トライアル期間がありますので、1から作り直すのに躊躇いがあるならお試しするのも良いかも♪
\こちらから登録できます。Canva登録済のメールアドレスでも大丈夫です/
画像を動画に変換するやり方
・動く素材や動画を使う
・アニメート機能で素材や文字を動かす
動く素材を配置する

動く素材をキャンバスに配置します


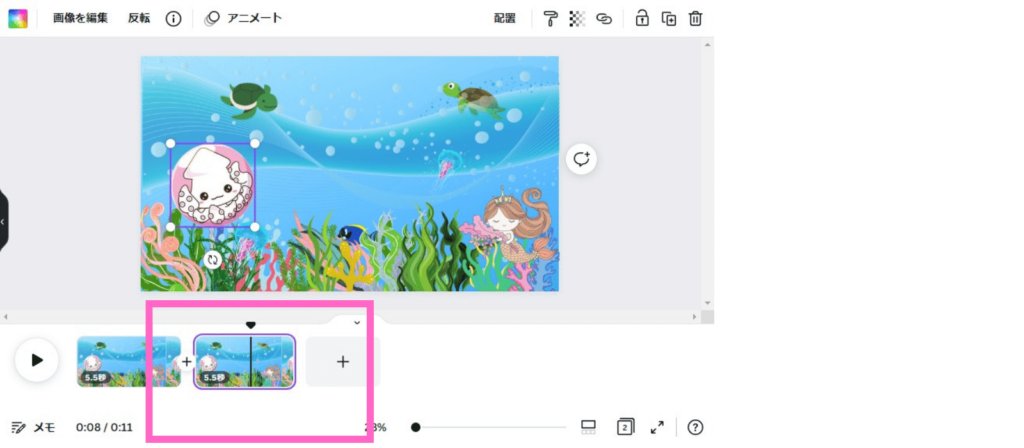
2ページ目のアイコンを選択して、少し移動させます。
そして2ページ目を複製(3ページ目ができる)

3ページ目もアイコンを少し動かし、ページを複製
複製したページのアイコンを動かし、またページを複製
これを繰り返します!!
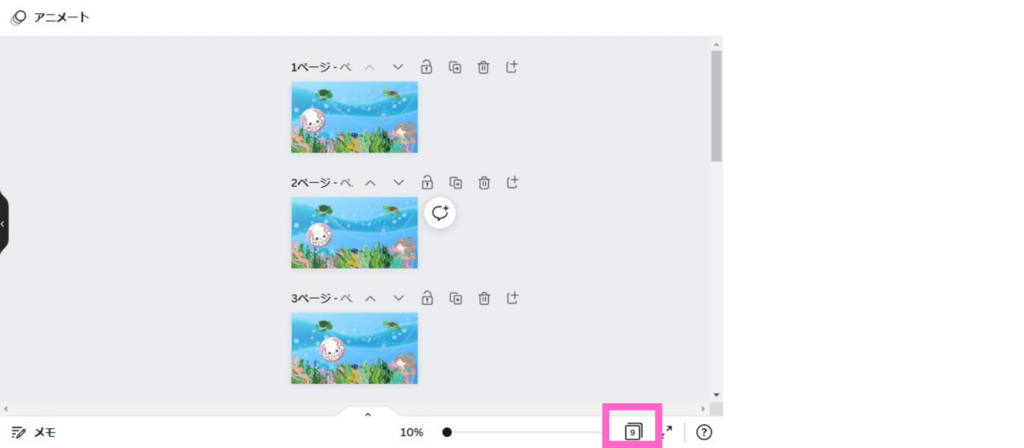
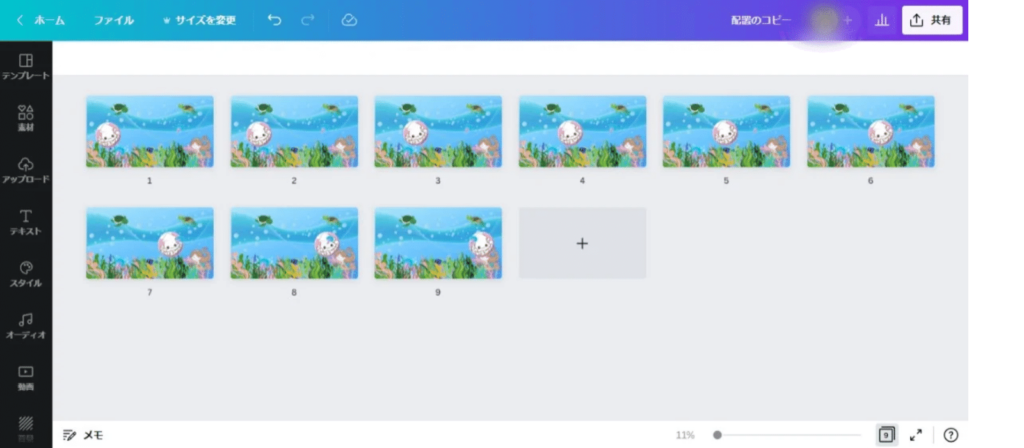
全体を確認する


横並びに表示されるので確認しやすくなります。
元に戻すにはページアイコンを再度クリックしましょう
後は時間の調整を済ませて完成です

右上の▷から再生が出来ます


アニメーションとは違いますがこんな機能を使うのも楽しいです↓